[lmt-post-modified-info]
Eine Übersicht der besten Font Webseiten und Tools
Da jeder Designer öfter vor der Frage steht, welche Schrift wohl am besten für seinen Auftrag oder sein Projekt geeignet ist, möchte ich euch in diesem Beitrag eine Übersicht diverser Font-Webseiten präsentieren. Zum Großteil lassen sich diese Fonts kostenlos downloaden, teilweise sind es auch Premiumseiten, auf denen hochwertige Fonts gekauft werden können.
Unabhängig ob die Fonts kostenlos oder kostenpflichtig sind, sollte man immer auf die jeweilige Lizenz achten. Denn nicht jede Schrift darf auch für alles verwendet werden! Achtet darauf ob die Schrift nur für private oder auch kommerzielle Zwecke geeignet ist und für was Sie genau verwendet werden darf.
Am Ende dieses Beitrages gibt es noch eine kleine Übersicht diverser Font-Tools. Sei es ein Plugin für den Browser, die Erstellung einer eigenen Schrift oder ein Tool um herauszufinden welche Schrift verwendet wurde.
Viel Spaß beim Stöbern!
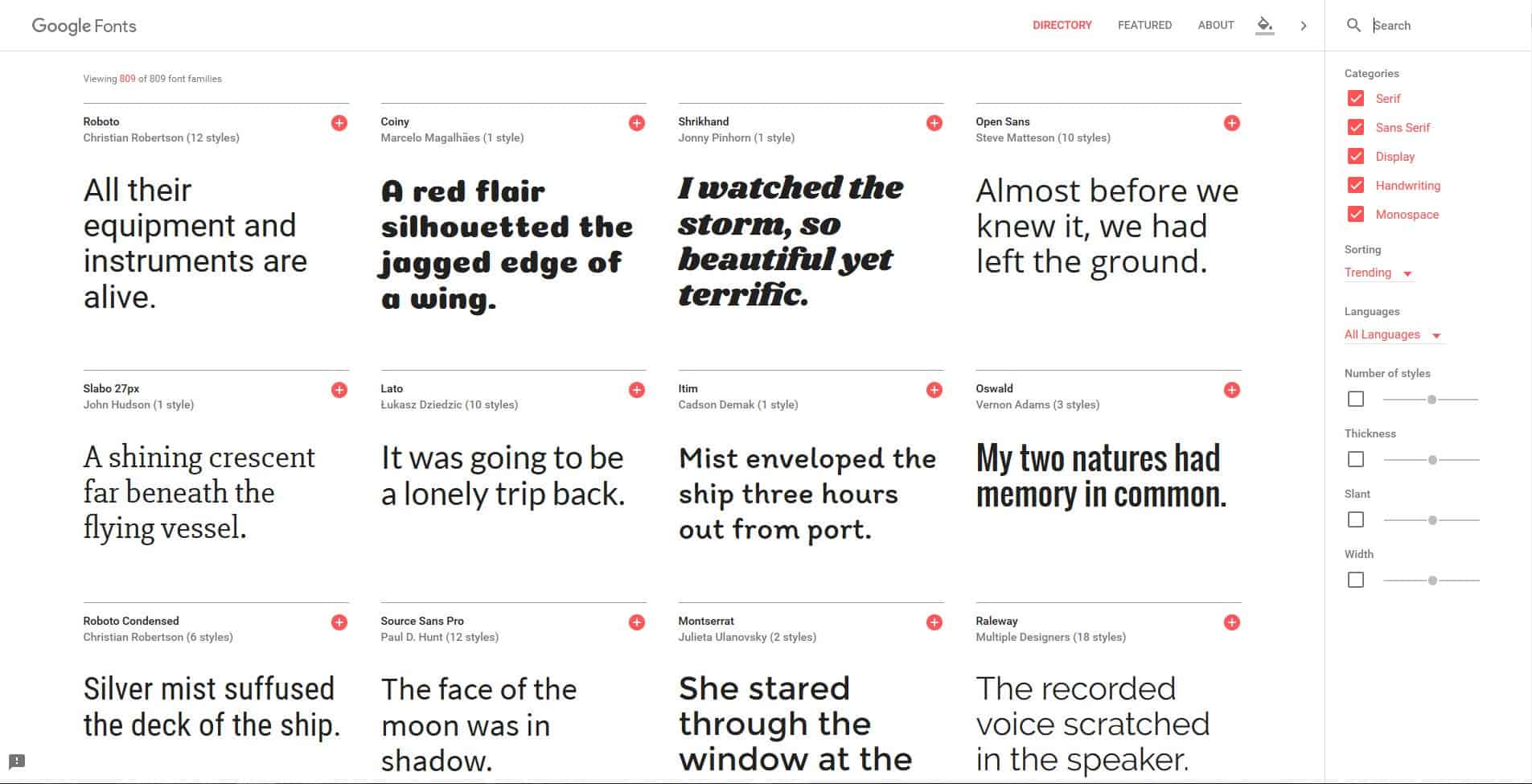
Google bietet schon seit einiger Zeit eine große Auswahl an kostenlosen Fonts an. Es gibt die Möglichkeit diese Fonts direkt in die eigene Webseite einzubinden oder man downloadet die ausgewählten Schriften gleich als Paket für den Rechner. Sehr schön finde ich hier die große Auswahl und die Funktionalität der Schriften im Web. Google Fonts hat vor kurzem die Ansicht wesentlich moderner gestaltet und bietet so eine sehr schöne Übersicht der angebotenen Schriftarten.
(Screenshot: Google Fonts)
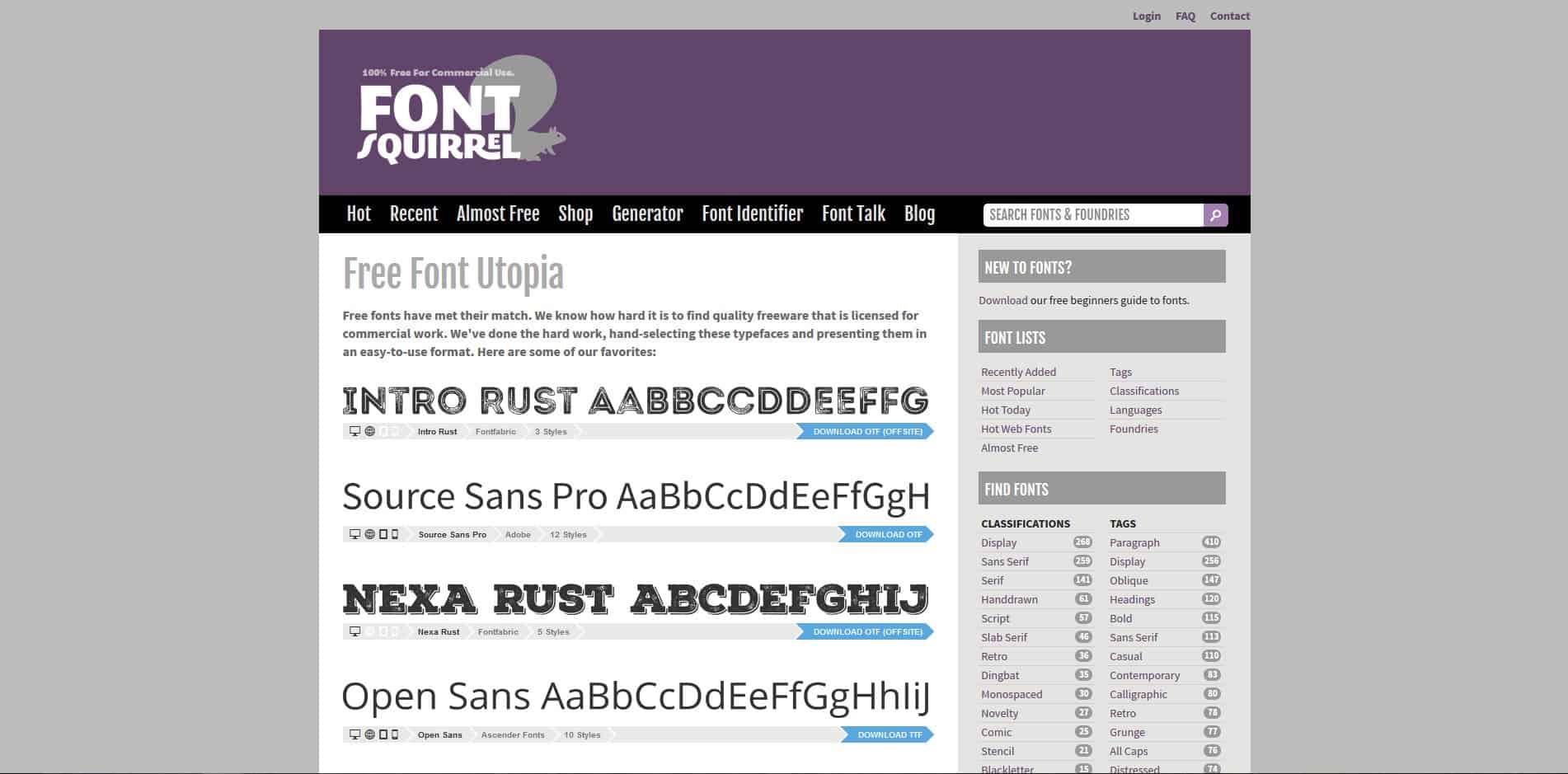
Über Font Squirrel bin ich schon sehr früh in meiner Gestalter Karriere gestolpert. Sie bietet ebenfalls eine sehr schöne Auswahl an Schriften an, die alle für den kommerziellen Zweck geeignet sind. Teilweise wird für den Schriftdownload auf externe Font-Seiten weiterverlinkt. Im Repertoire befinden sich sowohl kostenlose als auch kostenpflichtige Schriften. Einen Blick ist diese Seite allemal wert.
(Screenshot: Font Squirrel)
Die Dritte meiner meist genutzten Font-Seiten ist Adobe Typekit. Adobe bietet hier einen Marktplatz für sehr hochwertige Schriften, welche sowohl für den privaten als auch kommerziellen Gebrauch bestimmt sind. Sie lassen sich sowohl in verschiedenen Programmen nutzen, als auch im Web. Leider ist der Dienst nicht kostenlos, sofern man aber eine kostenpflichtige Adobe Cloud besitzt, hat man Zugriff auf die verschiedenen Schriftarten. Alle anderen können auch individuell einzelne Schriftlizenzen kaufen.
(Screenshot: Adobe Typekit)
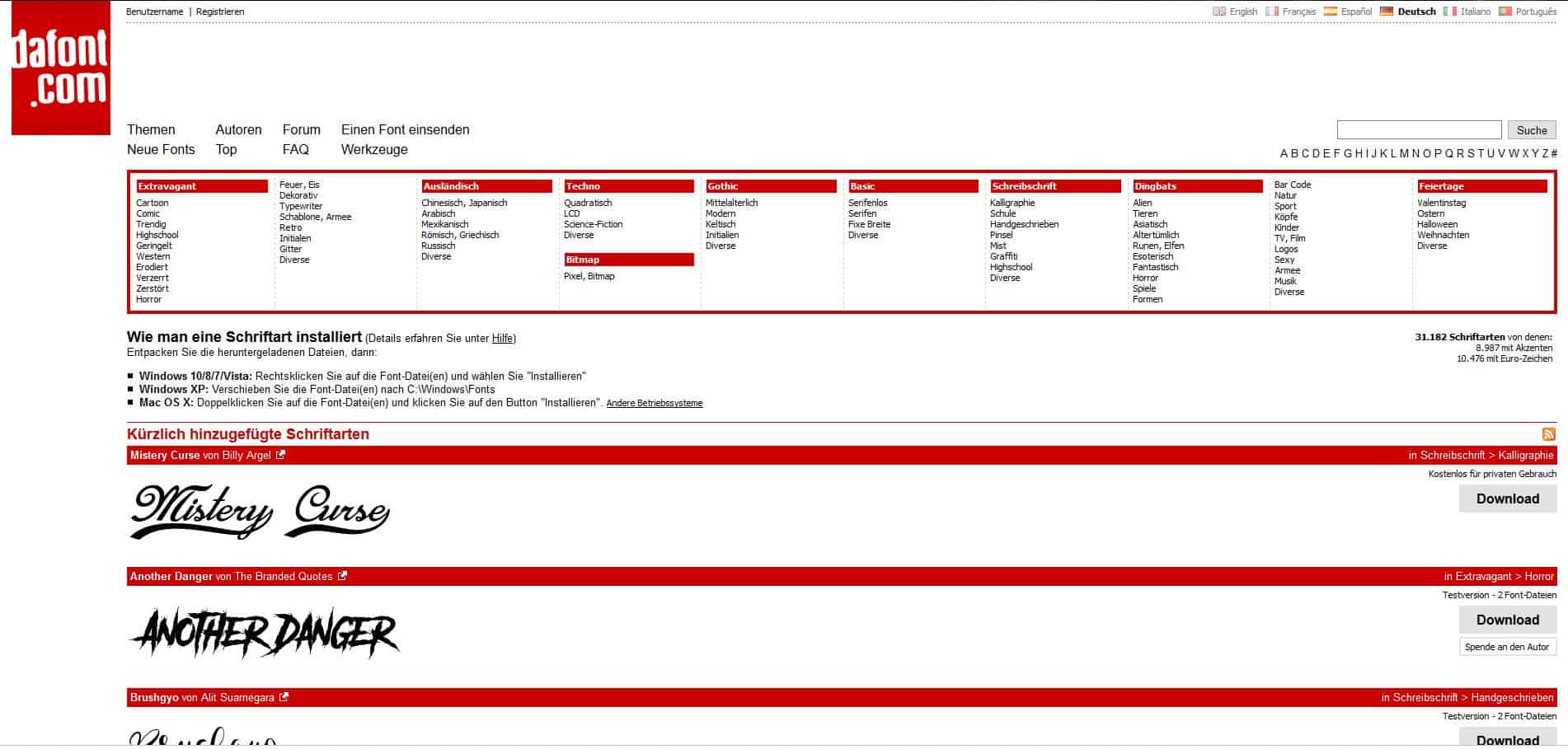
Für Leute die auf der Suche nach exotischen Fonts sind, bietet dafont eine sehr große Auswahl an. Hier sollte speziell auf die Nutzung geachtet werden, da sowohl Schriften für den kommerziellen Gebrauch als auch für den rein privaten Gebrauch angeboten werden. Diese sind entsprechend gekennzeichnet.
(Screenshot: DaFont)
1001 Fonts bietet ebenfalls eine sehr große Auswahl an kostenlosen Schriften für den kommerziellen und privaten Gebrauch an. Die Schriften für den kommerziellen Gebrauch sind speziell grün markiert.
(Screenshot: 1001 Fonts)
Auf Fontspace dürfte auch jeder Designer fündig werden. Hier gibt es ebenfalls eine große Auswahl an kostenlosen Fonts. Kommerzieller oder privater Gebrauch sind auch hier gekennzeichnet.
(Screenshot: font space)
Auf MyFonts gibt es hochwertige kostenpflichtige Schriften mit übersichtlichen und ansprechenden Anwendungsbeispielen. Auch hier lohnt es sich einen Blick rein zu werfen, wenn etwas Budget für eine professionelle Schrift vorhanden ist.
(Screenshot: MyFonts)
Ähnlich wie MyFonts, bietet auch fonts.com eine Auswahl verschiedener kostenpflichtiger Schriften von verschiedenen Herstellern. Sehr schön ist auch hier die Aufmachung der Webseite, welche schon auf den ersten Blick verschiedene Anwendungsbeispiele inklusive der entsprechenden Schriften darbietet.
(Screenshot: fonts.com)
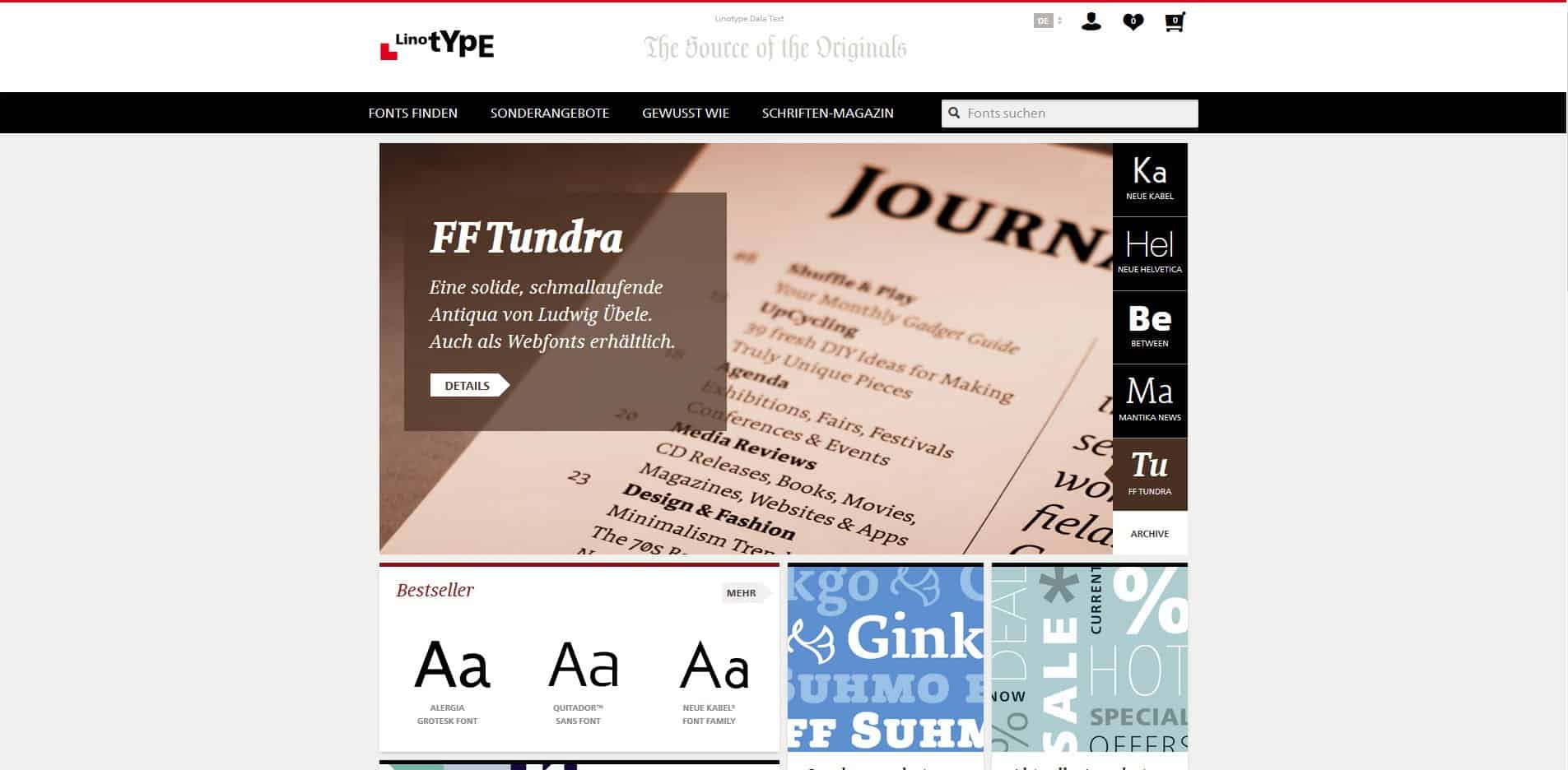
Der Name Linotype steht seit jeher für hochwertige Schriften und Kollektionen. Im eigenen Webshop können sowohl Linotype Schriften als auch Schriften von Partnern erworben werden. Natürlich auch als Webfonts.
(Screenshot: Linotype)
Font-Tools und Werkzeuge
FontFace Ninja ist keine Font-Webseite, sondern ein Plugin für deinen Browser. Mit diesem Plugin kannst du die Schriften von Webseiten identifizieren, selbst ausprobieren und gleich bei dem entsprechenden Font-Anbieter kaufen. Sehr nettes Plugin, welches man auf jeden Fall mal ausprobieren kann.
(Screenshot: FontFace Ninja)
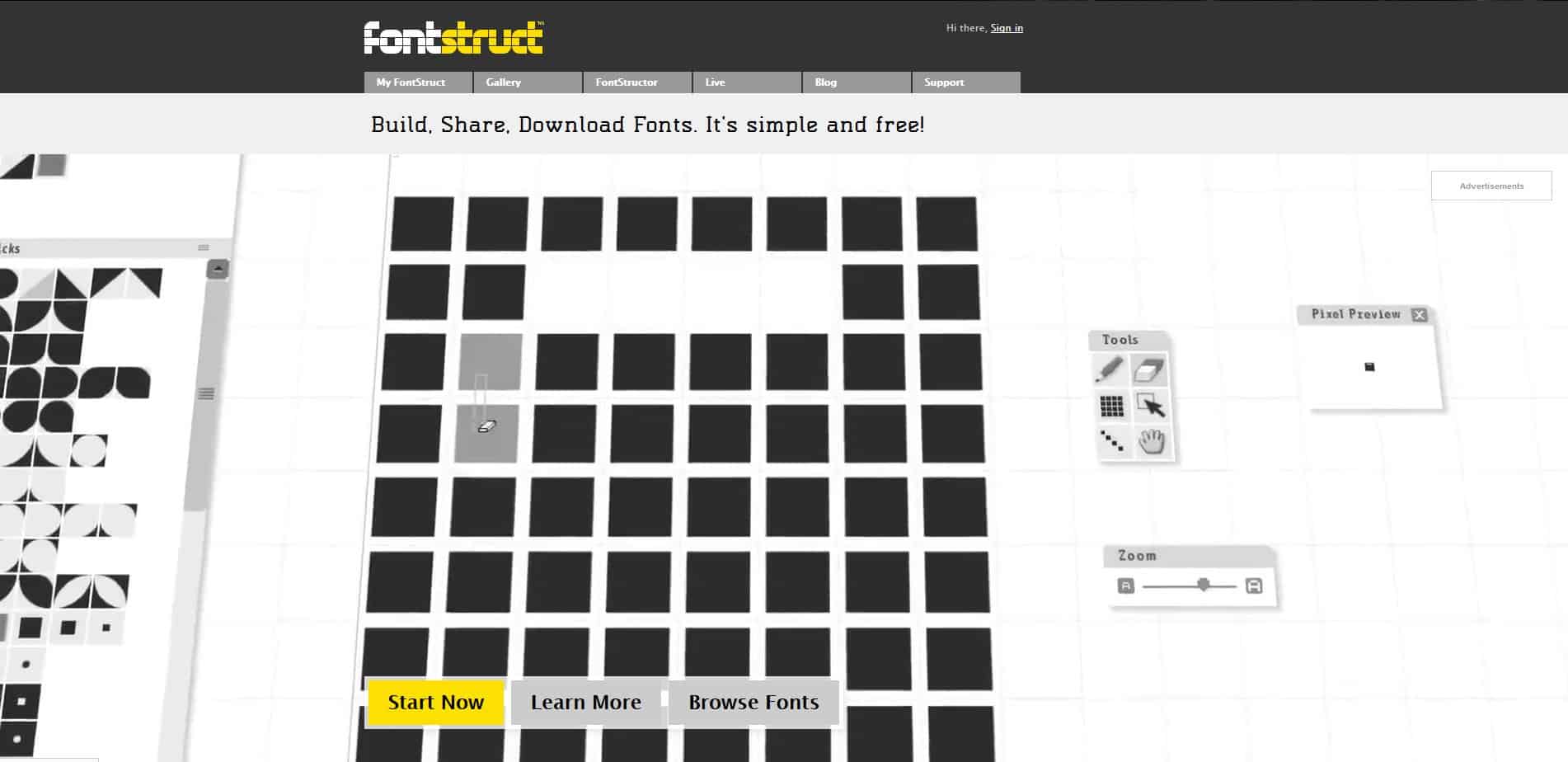
Mit fontstruct kannst du dir deine eigene Schrift erstellen, teilen und andere Schriften runterladen. Auch hier sollte man bei den Schriften auf die Lizenzangaben achten.
(Screenshot: fontstruct)
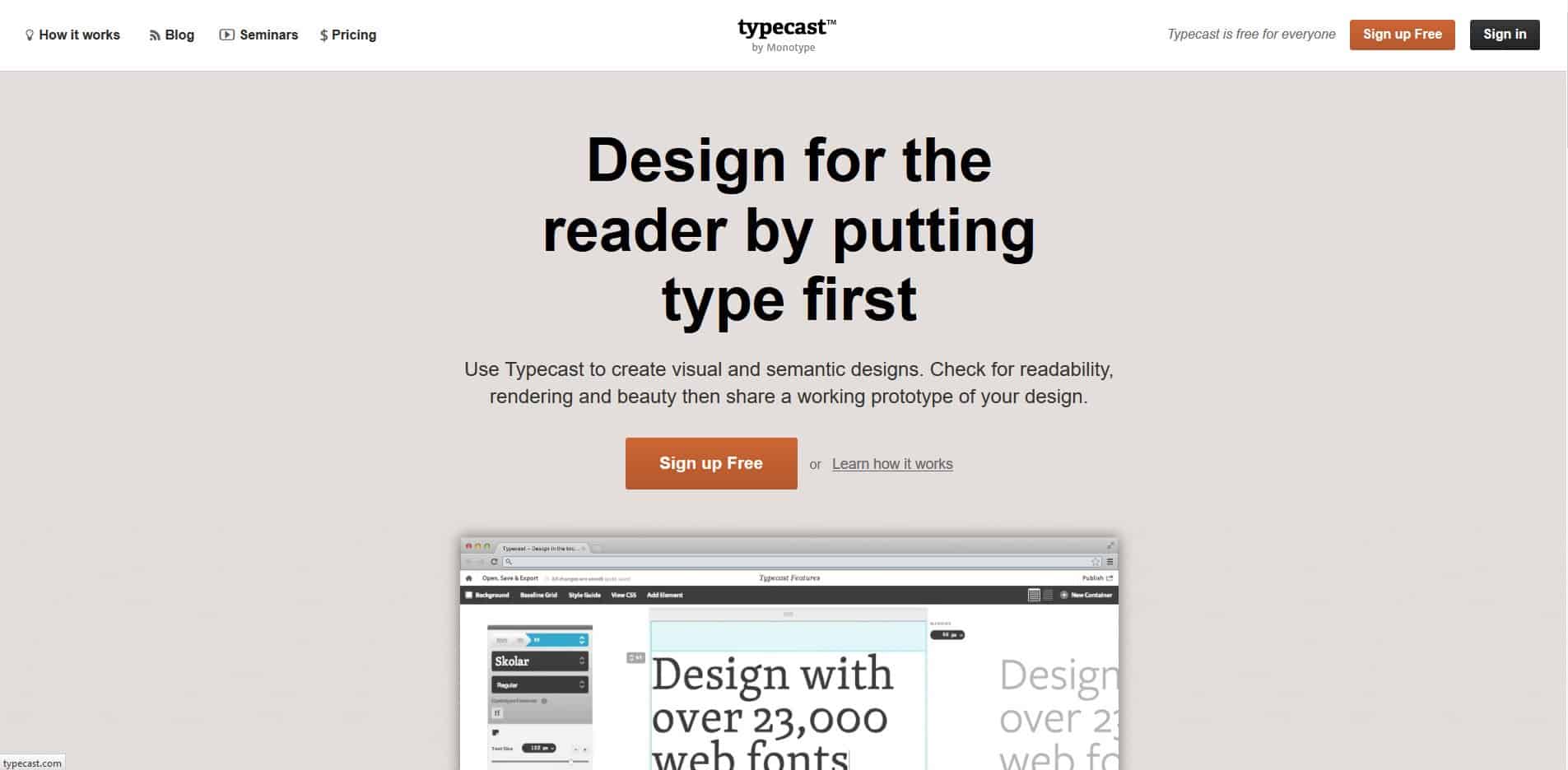
Mit diesem Tool lassen sich Schriften direkt in einem Web-Prototypen setzen und anpassen. Schon im Vorfeld lassen sich so Überschriften, Zwischenüberschriften und Absätze genau für verschiedene Geräte darstellen. Spannend für die Webdesigner unter uns.
(Screenshot: typecast)
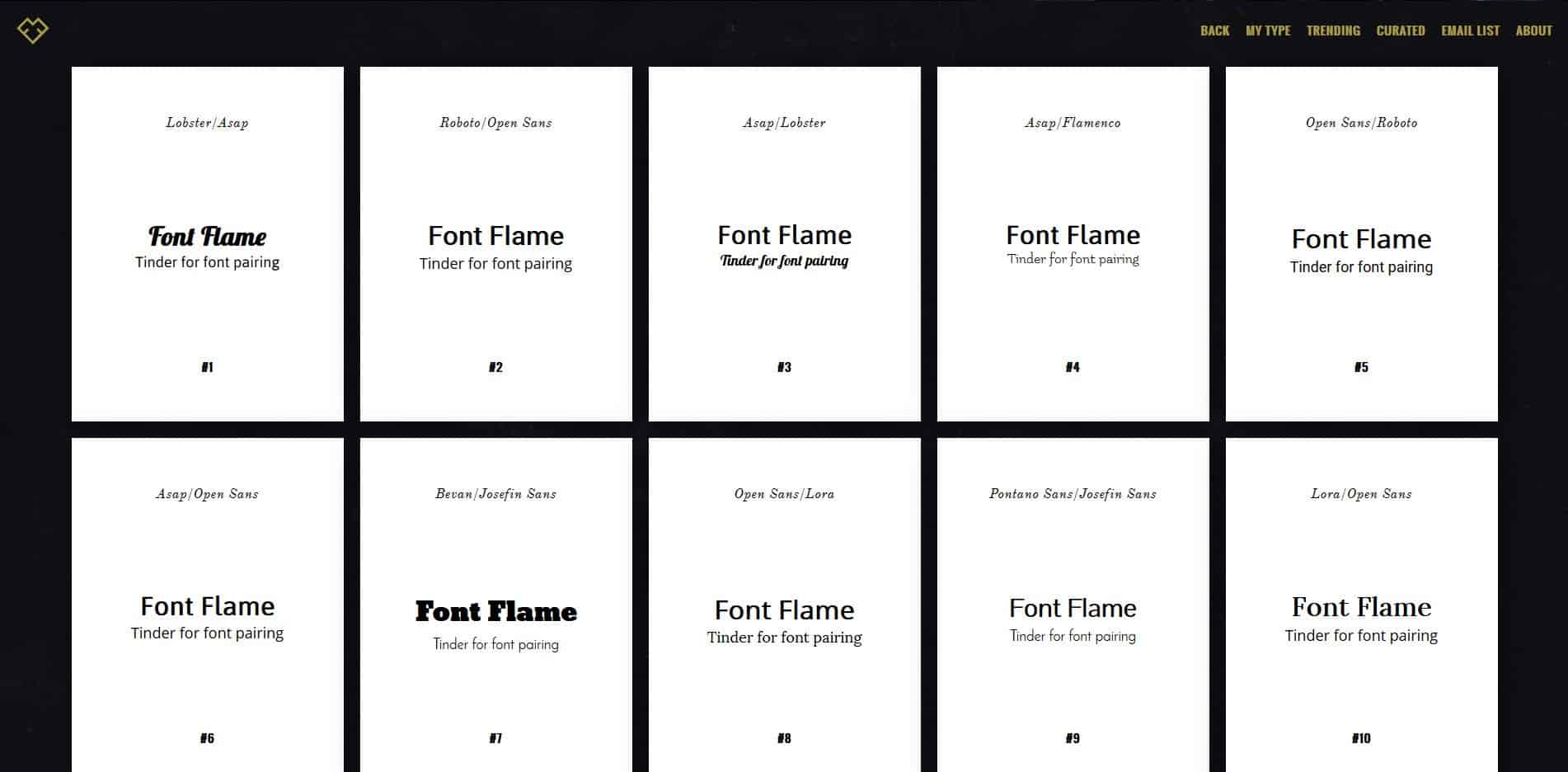
Wer sich öfter damit beschäftigt neue Schriftenkombinationen zu suchen, der kann sich gerne mal Fontflame anschauen. Im Zufallsprinzip werden hier verschiedene Schrift-Kombinationen angezeigt. Alternativ hat man aber auch die Möglichkeit sich eine Übersicht der Kombinationen anzeigen zu lassen. Als Font Inspirationsquelle durchaus geeignet!
(Screenshot: Fontflame)
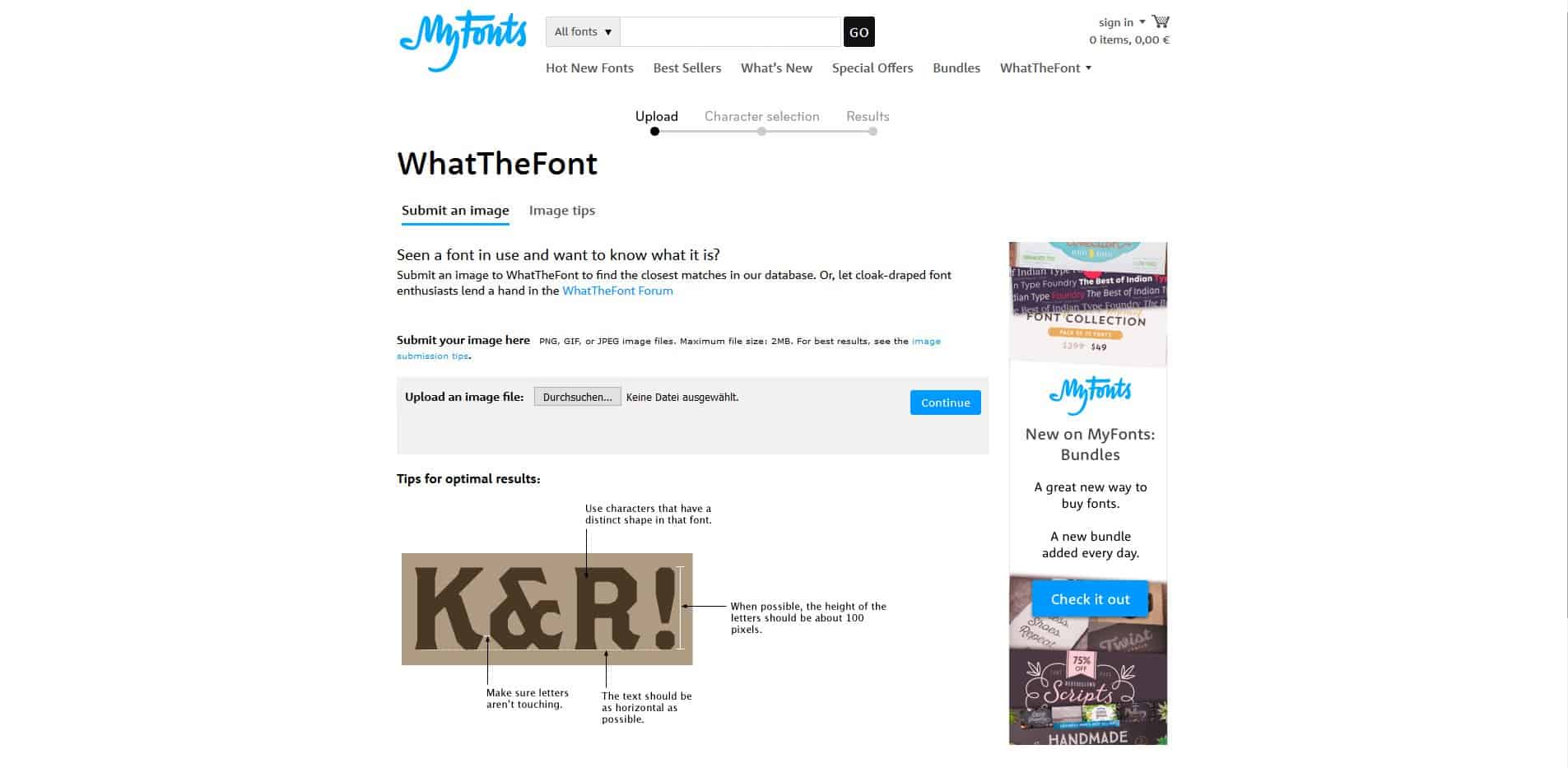
Keine eigene Seite, aber ein sehr nützliches Tool um Schriftarten herauszufinden. Einfach ein kleines Bildchen mit der entsprechenden Schrift hochladen und mit etwas Glück zeigt euch das Tool die entsprechende Schriftart an. Funktioniert nicht immer zu 100%, aber oft habe ich dadurch schon die ein oder andere Schrift herausfinden können.
(Screenshot: WhatTheFont)
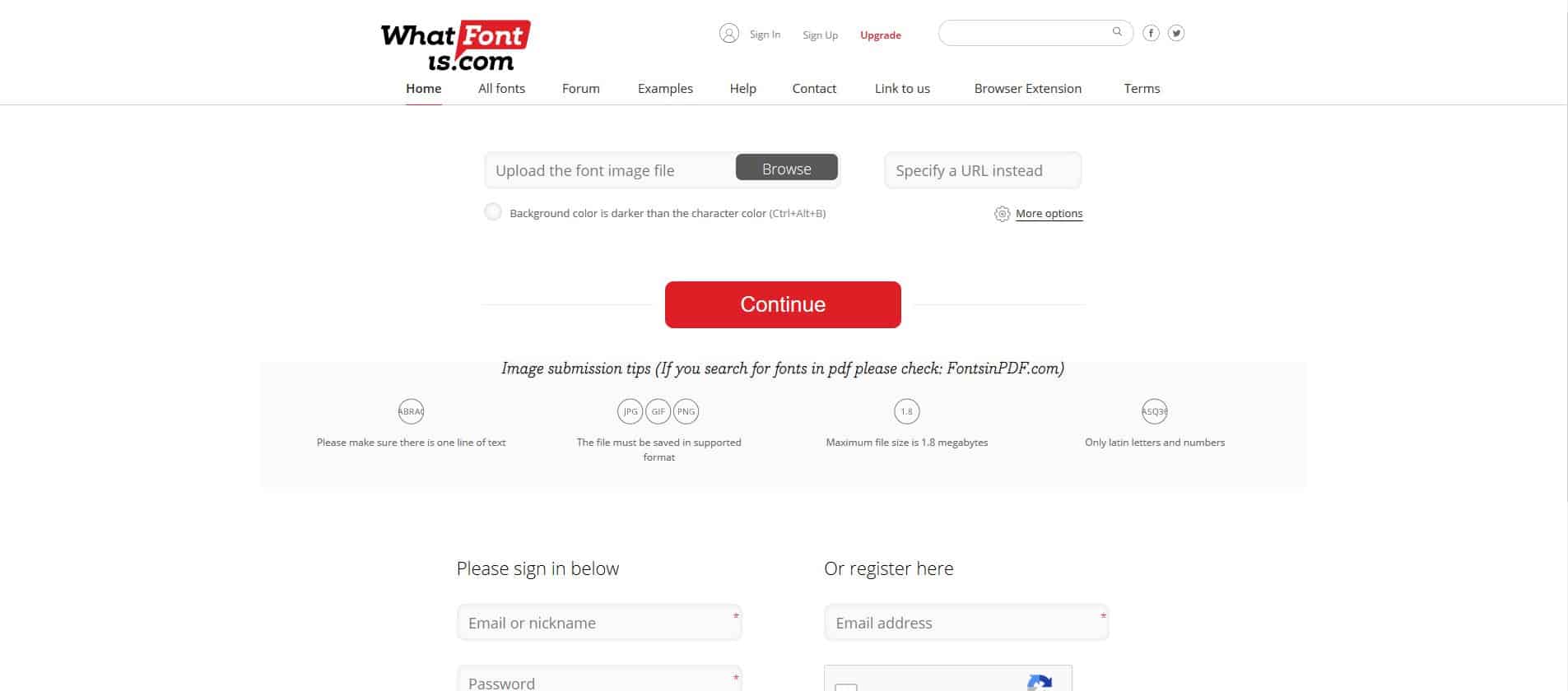
Whatfontis basiert auf dem gleichen Prinzip wie WhatTheFont und ist auch zur Identifizierung von Schriftarten gedacht.
(Screenshot: whatfontis)
So, das wäre erstmal meine Liste für Schriften und Schrift-Tools. Wenn ihr noch mehr interessante Links dazu kennt, zögert nicht und schreibt mir eine Mail 😉
Teil 2 findet ihr hier:
Zeiterfassungstools / Time-Tracking Tools
Teil 4 findet ihr hier:
Fontmanager / Schriftverwaltung