[lmt-post-modified-info]
Meine Arbeitsweise bei digitalen Illustrationen
Heute möchte ich euch einen kleinen Einblick geben, wie meine digitalen Illustrationen entstehen. Natürlich gibt es ganz unterschiedliche Arbeitsweisen und jeder Illustrator geht das anders an, aber dies ist meine ganz persönliche Arbeitsweise. Die Werkzeuge dafür sind Papier, Bleistifte, Photoshop und ein Grafiktablett (in dem Falle ein Wacom Bamboo).
Ideenfindung / Scribble / Skizzen
Am Anfang jedes Kreativprozesses steht erstmal die Ideenfindung. Was will ich machen? Welches Motiv ist interessant? Gibt es schon ein Thema, was ich illustrieren soll (z.B. bei Auftragsarbeiten)?
Dazu ist erst einmal viel Recherche und Vorarbeit nötig. In den meißten Fällen fange ich dann an schnelle und grobe Zeichnungen (Scribble) auf normalem Papier anzufertigen und meine Ideen grob zu skizzieren. Dabei ist es ganz unterschiedlich wie lange es dauert bis ich die zündende Idee habe (mal küsst mich die Muse ganz schnell, an anderen Tagen scheint sie gerade im Urlaub zu sein…).
Wenn ich dann eine passende Idee habe, wird entweder die Skizze eingescannt, oder gleich in Photoshop eine ähnliche angelegt. Dazu arbeite ich nicht mit dem Standardpinsel, sondern habe eine ganze Palette an verschiedenen Pinseln, die ich mir über die Jahre selbst angelegt habe. Von Pinseln die wie Bleistifte wirken, bis zu Strukturpinseln für verschiedene Oberflächen ist alles dabei.
Ausgearbeitete Skizze in Photoshop
Zeichnung des Motivs
Da ich mir in dieser Phase noch nicht sicher war, ob das Motiv farbig werden soll, oder eine schwarz-weiß Zeichnung, hatte ich mich erstmal für die Ausarbeitung einer schwarz-weiß Variante entschieden. Dabei arbeitete ich die Plastizität des Tigers mit Hilfe von Schraffuren heraus. Das Fell wurde mithilfe des Wischfinger Werkzeuges verfeinert.
Plastische Ausarbeitung des Tigers
Jetzt kommt Farbe ins Spiel
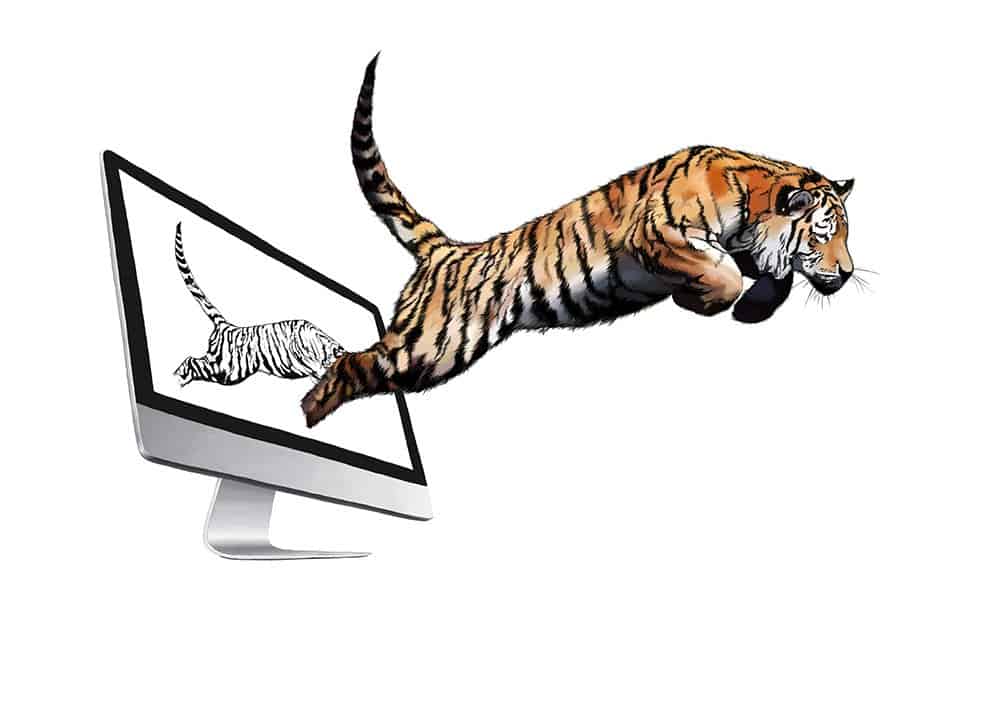
Mir gefiel die plastische Ausarbeitung schon ganz gut, nur wollte ich für mein Motiv doch Farbe verwenden. In diesem Schritt habe ich passende Farben gesucht und diese bei dem Tiger grob aufgetragen. Den Bildschirm hatte ich schon bearbeitet und verfeinert.
An dieser Stelle sei gesagt, ich arbeite grundsätzlich mit verschiedenen Ebenen in Photoshop. Ganz wichtig dabei: diese Ebenen sinnvoll benennen! Sonst verliert man den Überblick.
Die Ebene mit dem schwarzen „Grundriss“ liegt dabei über der Farbebene.
Die Farben sind auf einer einzigen Ebene aufgetragen, da wir sie in den nächsten Schritten verfeinern. An dieser Stelle sollte man sich auch überlegen, aus welcher Richtung der Lichteinfall kommt, um gleich die passenden Farben anzulegen und das Motiv sinnvoll auszuleuchten. Noch arbeite ich hier mit komplett deckenden Farben und groben Details.
Wichtig: Man sollte immer schauen, ob man mit dem Entwurf zufrieden ist und dann erst an die Details gehen. Je später etwas geändert werden muss, desto aufwendiger werden die Änderungen.
Grober Farbauftrag
Ran an die Details
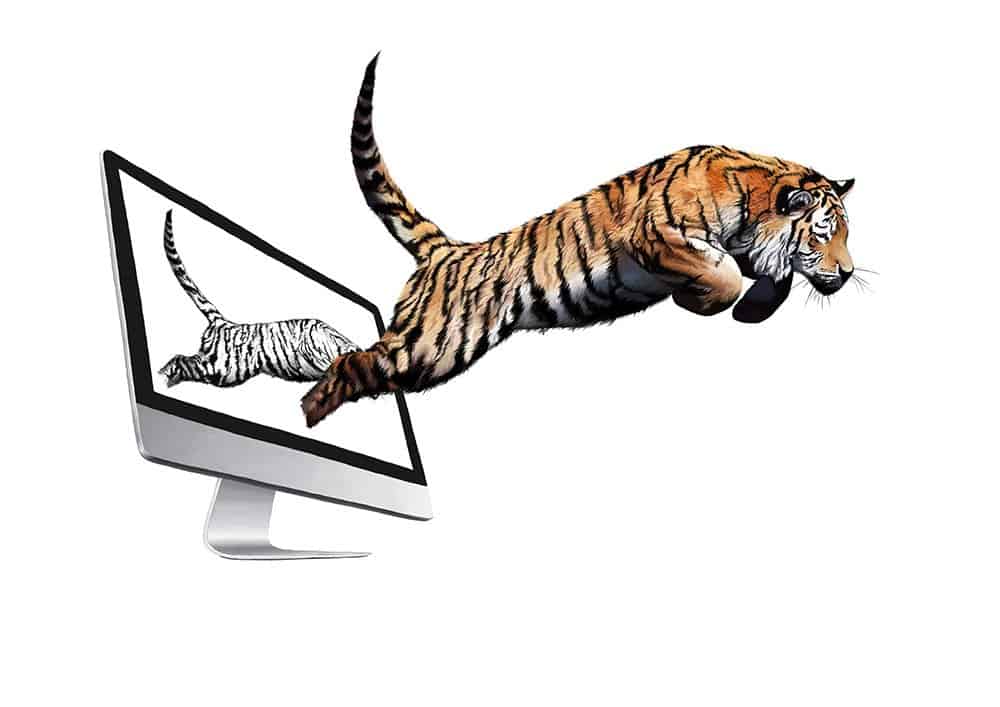
Nachdem die Farben festgelegt wurden, soll das Fell des Tigers natürlich viel feiner erscheinen. Dafür habe ich einen weichen Pinsel genutzt, der auf den Druck des Zeichenstiftes reagiert und eine Flussgeschwindigkeit von 10% aufweist. Dieser Schritt ist ein ständiger Wechsel zwischen dem Farbwähler und dem Pinsel, da hier die aufgetragenen Farben gewählt und an den Übergängen immer feiner aufgetragen werden. Somit erreicht man ganz feine Farbübergänge. Allerdings wirkt jetzt das Fell zu „glatt“. Es wird Zeit für weitere Details!
Feineres Fell
Und noch mehr Details
Die Illustration wird vom groben Entwurf bis zur fertigen Ausarbeitung immer weiter verfeinert und Details hinzugefügt. In diesem Step wird die schwarze Umrandung des Tigers an nicht benötigten Stellen weg genommen und mit einem ganz feinen Pinsel Fell Details hinzugefügt. Diese Details werden mit dem Wischfinger nochmal verfeinert, um eine realistische Darstellung herauszuarbeiten. In der Detailansicht lassen sich gut die einzelnen Pinselstriche nachvollziehen.
Realistische Darstellung
Detailansicht
Übergang und Hintergrund
So, der Bildschirm und der Tiger sind fertig. Jetzt fehlt nur noch der Übergang zwischen diesen beiden Elementen und ein spannender Hintergrund. Da das Motiv so wirken sollte, als ob sich der Tiger aus dem Bildschirm manifestiert, wollte ich einen Lichtschein dazu haben. Diesen Lichtschein habe ich Mithilfe verschiedener Struktur Pinsel und eines großen weichen Pinsels realisiert. Ich brauchte mehrere Anläufe, bis der Schein so war, wie ich ihn wollte (falls sowas bei euch nicht auf Anhieb klappt, immer weiter üben und ausprobieren). Damit es noch etwas realistischer wirkt, habe ich die passenden Stellen des Tigers auch aufgehellt (auf die das Licht trifft).
Um das Licht besser zur Geltung zu bringen, habe ich mich für einen dunklen Hintergrund mit leichter Struktur entschieden. Als letztes kommt natürlich die Unterschrift dazu 😉
Licht, Hintergrund und Finish
Ich hoffe der kleine Exkurs in meine Arbeitsweise hat euch gefallen 😉
Sollten Fragen auftauchen, scheut euch nicht und schreibt mir einfach eine Mail!